1、安装认证器
在 Microsoft Store 搜索 OTPKEY Authenticator 并安装。
如果你用 iPhone,可以用 Microsoft Authenticator APP,安卓的很多 APP 要通过谷歌应用商店安装,国内太麻烦,不如直接用 Windows 的方便。
2、打开设置 2fa 二维码
电脑浏览器登录GitHub账号 -> “Settings” -> “Password and authentication” -> “Enable two-factor authentication” -> “Set up using an app” -> “Continue”,看到一个二维码。
3、设置 OTPKEY Authenticator

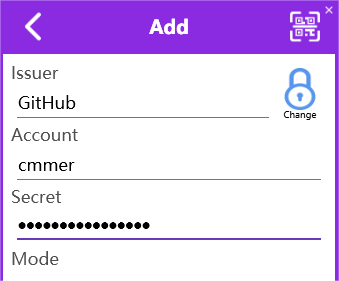
Windows 打开 OTPKEY Authenticator 程序,点击右上角的加号,然后再点右上角的二维码形状图标,把弹出窗口拖到上一步的二维码上,将自动填入到 Secret 输入框,再把前面两个输入框填完后点“ADD”,你将看到一串6位的数字。
把6位数字输入到 “Verify the code from the app” 输入框 -> “Download”,保存恢复代码 -> “I have saved my recovery codes” -> “Done”,设置完成。
4、2FA 登录
用账号密码登录 GitHub 后,Windows 打开 OTPKEY Authenticator 程序,看到6位数字,在浏览器输入该6位数字即可登录成功。
如果 OTPKEY Authenticator 打不开或不能生成验证码,可用前面下载的恢复吗登录。