PhpStorm / WebStorm WSL 前端开发环境配置
1、创建项目
在 WSL 中用 npm 创建 vue 项目。
(不用 pnpm 是因为:用 WSL 的 pnpm 安装 node 包后,Windows 下的 PhpStorm 2023.2.1 识别不出,希望官方能早点解决。)
1 | npm create vite@latest my-vue-app -- --template vue |
2、打开项目

用 PhpStorm/WebStorm 打开 WSL 项目。
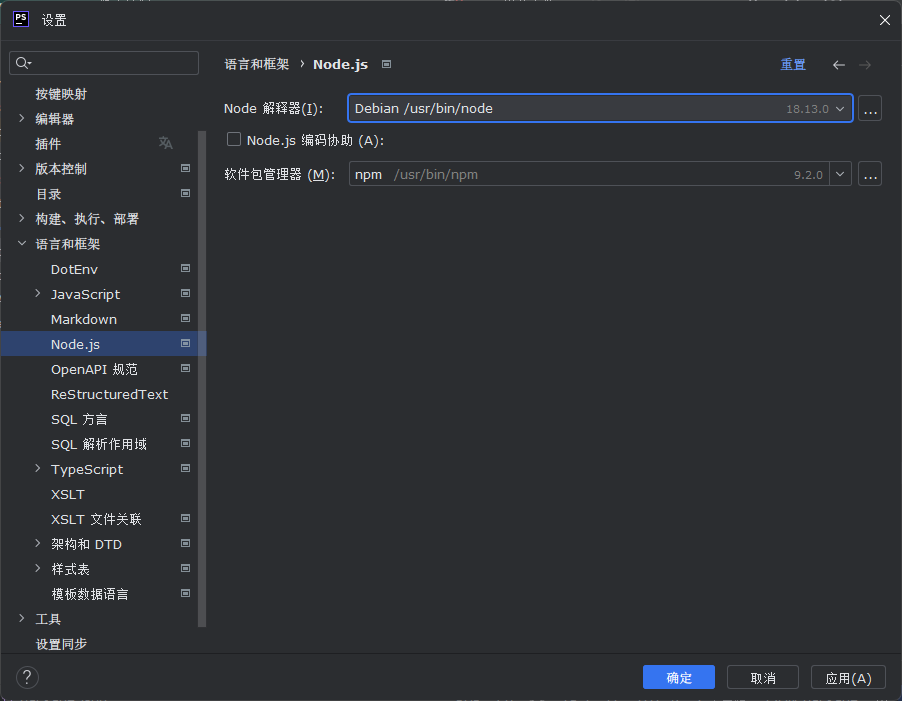
3、配置 Node.js 和 npm

打开 Node.js 和 npm 配置,解释器选择 WSL 上的 Debian /usr/bin/node,包管理器选择 WSL 上的 npm。
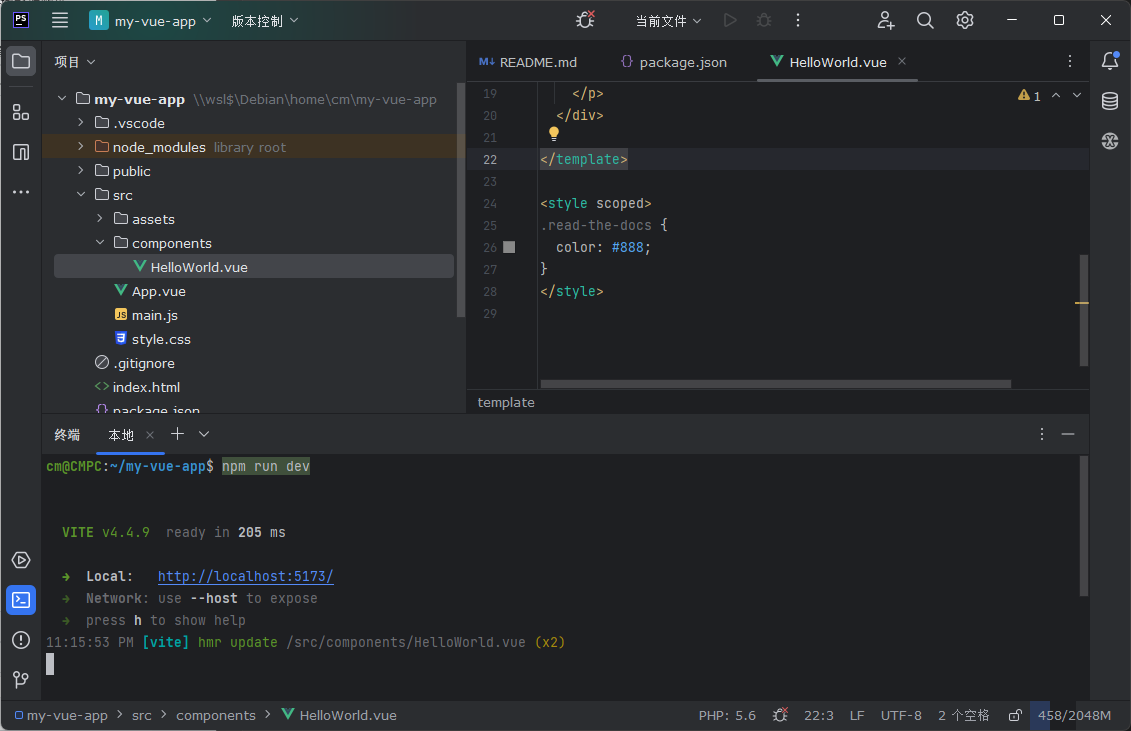
4、运行开发环境

打开 PhpStorm 的终端窗口,终端自动进入 WSL 上的项目文件夹,输入 npm run dev 启动开发服务器,支持热加载。用浏览器打开 http://localhost:5173/ 浏览页面,编辑 src/components/HelloWorld.vue 文件,不需要刷新就能看到页面热更新。
PhpStorm / WebStorm WSL 前端开发环境配置