将 hexo 博客从 Github 搬迁到 Vercel,提高访问速度,效果非常满意
我的「全栈程序员伊爸」博客用 hexo 构建,之前用 GitHub Pages 托管,绑上了自己的 coderpan.com 域名,国内访问极慢,很多时候都不可用,因此搬迁到到 Vercel。搬迁耗时极少,如果熟练的话,几分钟就能完成。
Vercel 提供网站托管服务,个人或非商业站点免费,可以从 github/gitlab/bitbucket 自动部署站点。
就比如我的博客用 hexo 构建,把 hexo 站点源码保存在 GitHub 的一个私有仓库,我用 Vercel 来托管网站,Github 仓库源码每次提交,Vercel 就会自发布博客网站。
原理是 Vercel 同步 GitHub 仓库,通过 package.json 安装依赖包,执行 package.json 里的 scripts 命令来生成静态内容,保存静态内容的目录作为网站根目录提供给网络访问。其中安装依赖包、生成静态内容的命令和静态内容目录都是可以自定义的。
用 Vercel 托管 hexo 博客比用 GitHub Pages 托管更方便。
GitHub Pages: 博客源码存一个代码库,发布的静态内容存一个代码库。用hexo发布插件把生成的静态内容提交到Github仓库,实现发布博客。Vercel: 只需要一个保存博客源码的GitHub代码库,博客源码变更提交后,Vercel就会自动发布网站。
实操流程:
step 1、把 hexo 应用提交到一个 GitHub repository
源码内容为我们用 hexo 创建的应用的源。
GitHub repository 私有公有都可以。
step 2、把代码库授权给 Vercel
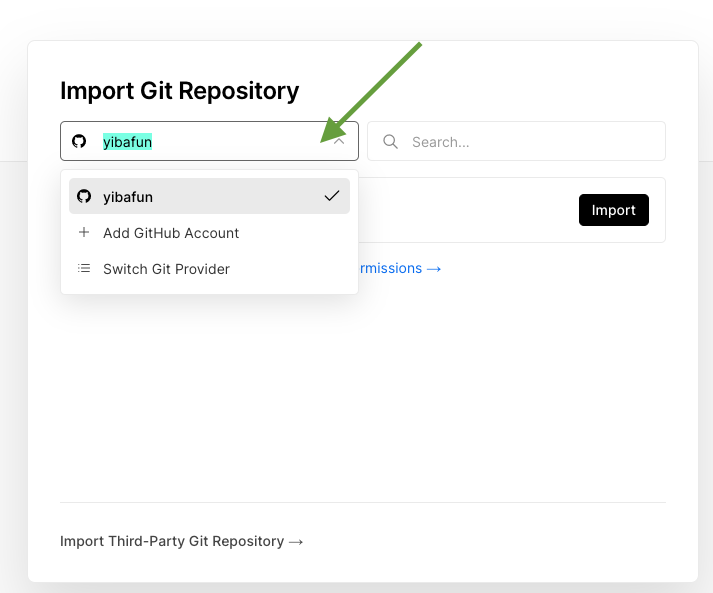
用 github 账号授权登录后,点击 “Import Git Repository” 下拉菜单,点击 ”Add Github Account“ ,选择你的 hexo 博客代码仓库后,按提示操作就可以。如下图

step 3、绑定域名
在域名管理里面添加自己的域名,然后按提示到你的域名管理后台添加 A/CNAME 记录就可以。
注: Vercel 给你分配的 xxx.vercel.app 子域名被墙,需翻墙后才能访问,绑上你自己的独立域名后,用你的域名浏览不需翻墙。
step 4、Production Deployment
点击 Production Deployment 按钮把项目发布后,他人可访问你的网站。
这样 hexo 博客部署到 Vercel 就完成了,每次博客内容修改,把代码 push 到 GitHub 仓库后,Vercel 就会自动生成静态页面。