如何在 WebStorm 中调试 AdonisJS 项目,超详细教程来了!
AdonisJS 官方文档虽然详尽地涵盖了 VSCode 的调试指南,却没有关于 Jetbrains 系列产品的相应调试说明。
了解 Jetbrains 产品的调试配置以后,要配置 WebStorm 来调试 AdonisJS 其实是非常容易的。
步骤一: 创建或编辑运行/调试配置
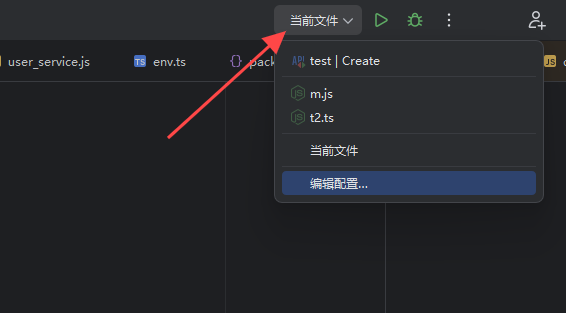
用 WebStorm 打开你的 AdonisJS 项目后,点击调试工具栏上的下拉菜单,点击编辑配置。

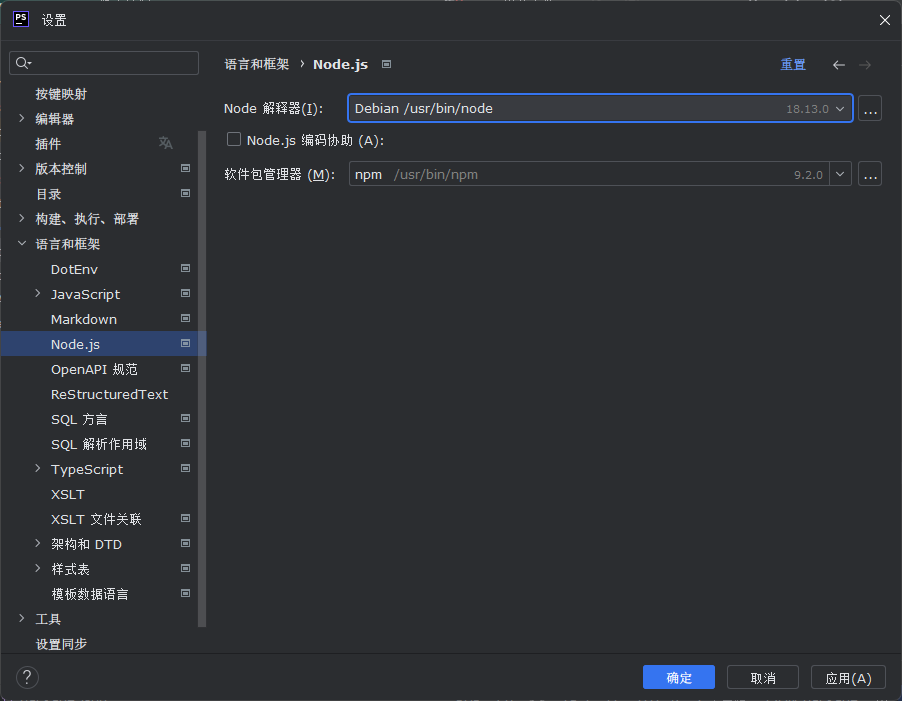
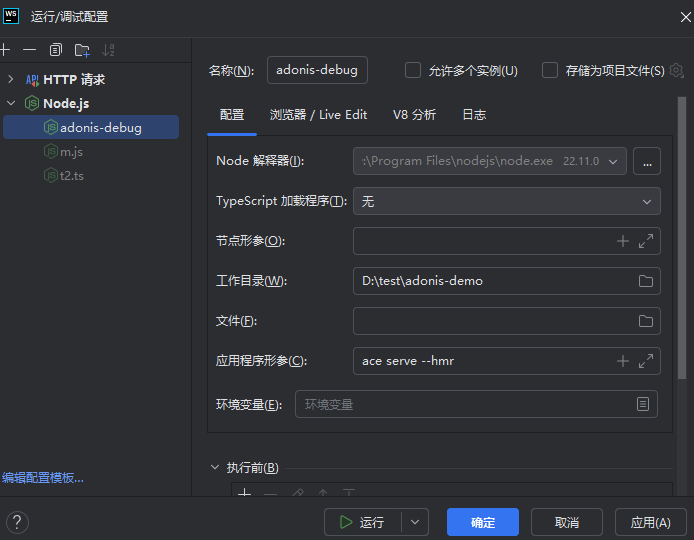
在弹出的窗口中,点击右上角的“+”按钮,选择“Node.js”作为调试类型,然后(如下图)输入配置信息。
- 【名称】输入调试配置的名称,便于识别。
- 【Node 解释器】选择项目所使用的 Node 解释器。
- 【工作目录】为项目根目录。
- 【应用程序形参】输入
ace serve --hmr。

步骤二: 启动调试
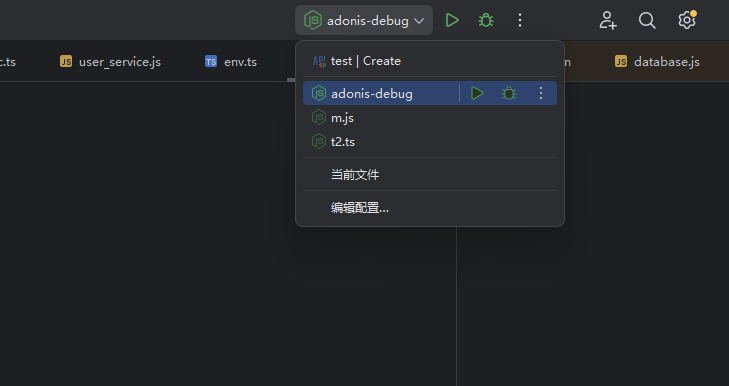
点击调试工具栏的下拉菜单,选择刚加的调试配置(如下图)

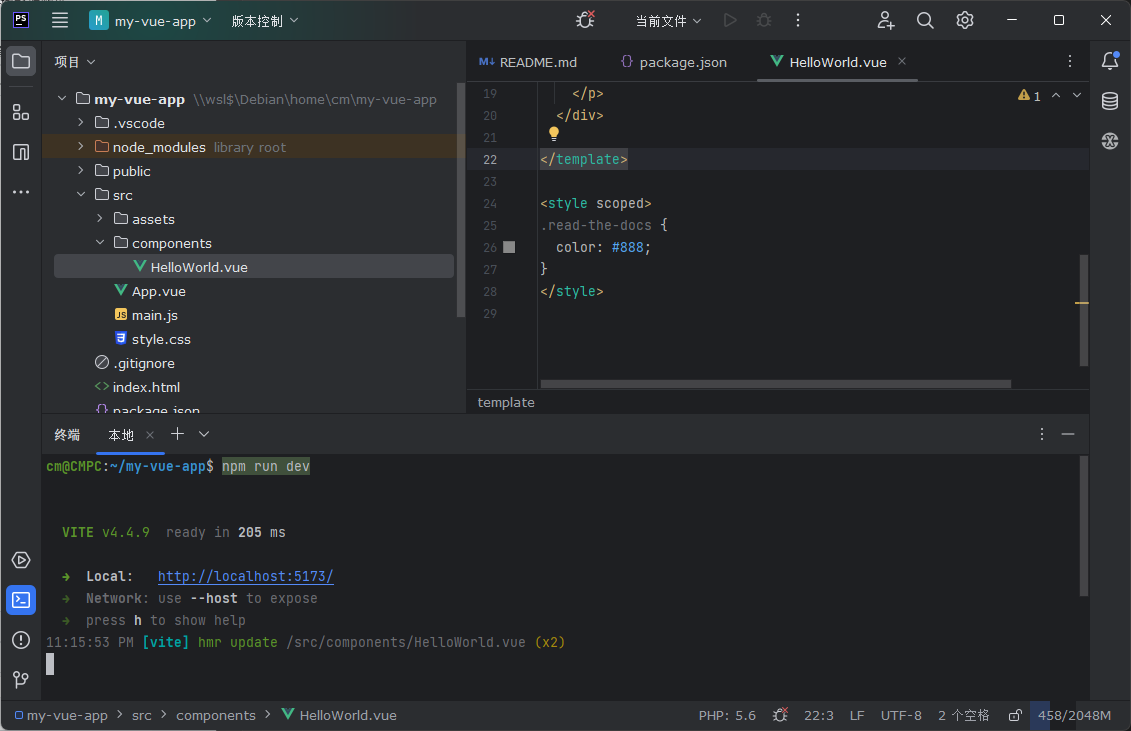
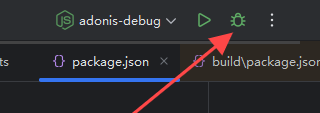
然后再点击调试按钮(那只小虫子,如下图),或者按 Shift + F9 快捷键,就可以启动调试了。

启动调试后,只要给程序执行经过位置加上断点,程序执行到断点处就会暂停下来,这样我们就可以查看程序当前执行所在位置的各个变量的值了。
具体调试操作就不多说了,你自己能搞定。