一个基于element-ui,实现图片选取和上传的Vue插件,可显著提升管理后台图片选取、上传的用户体验。
源码: https://github.com/coderpan-com/elx-imgbox
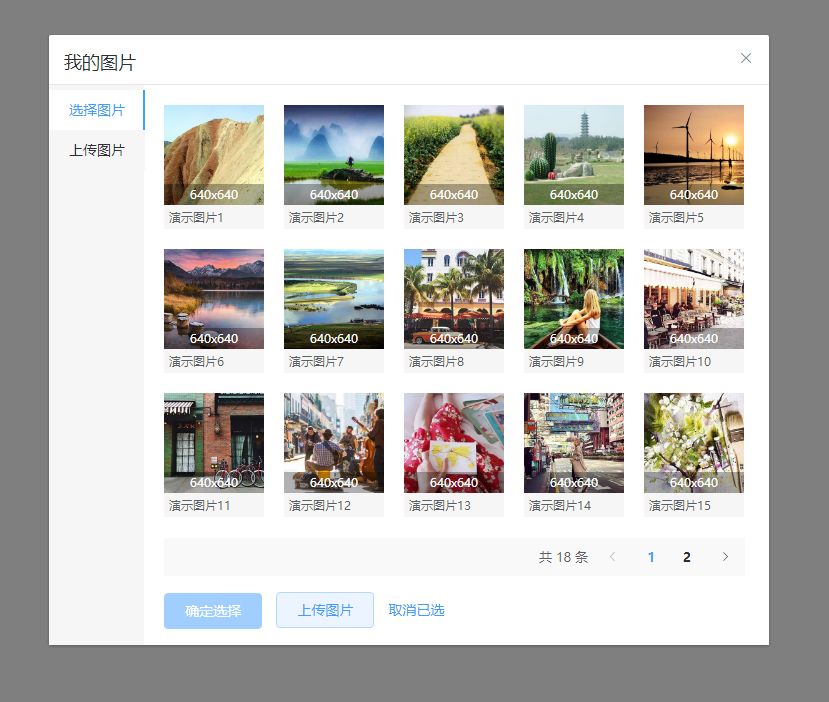
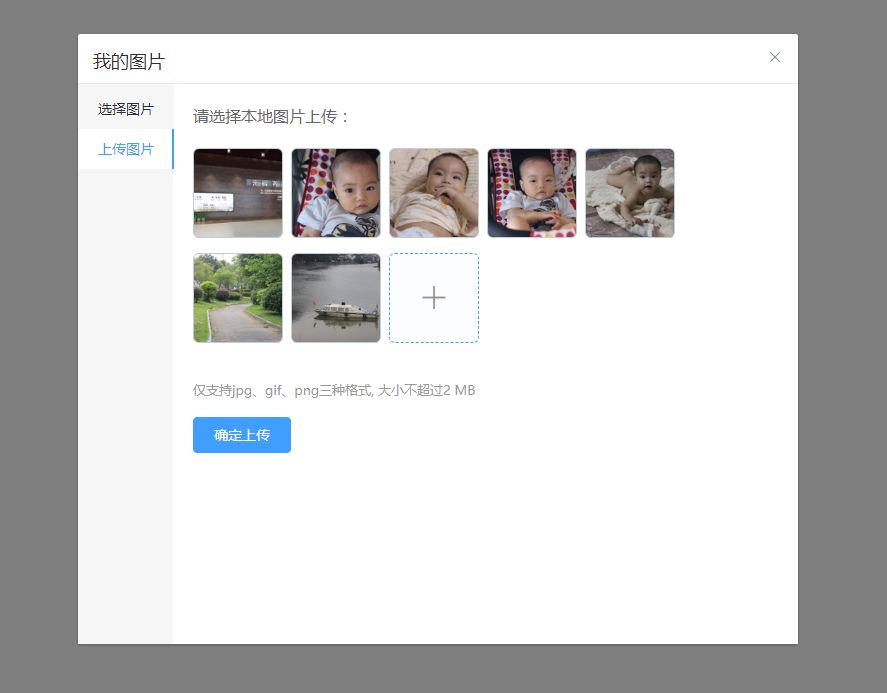
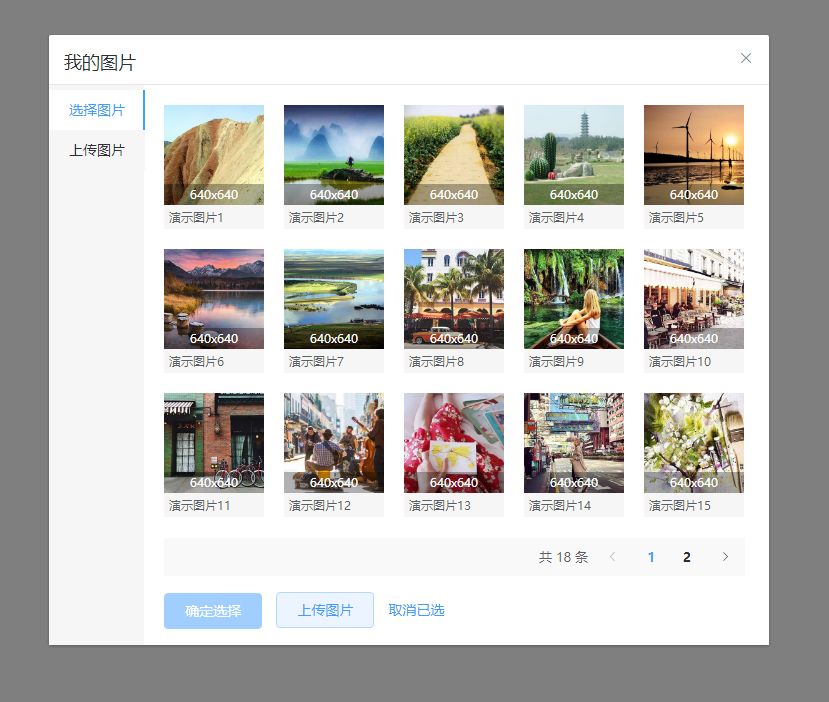
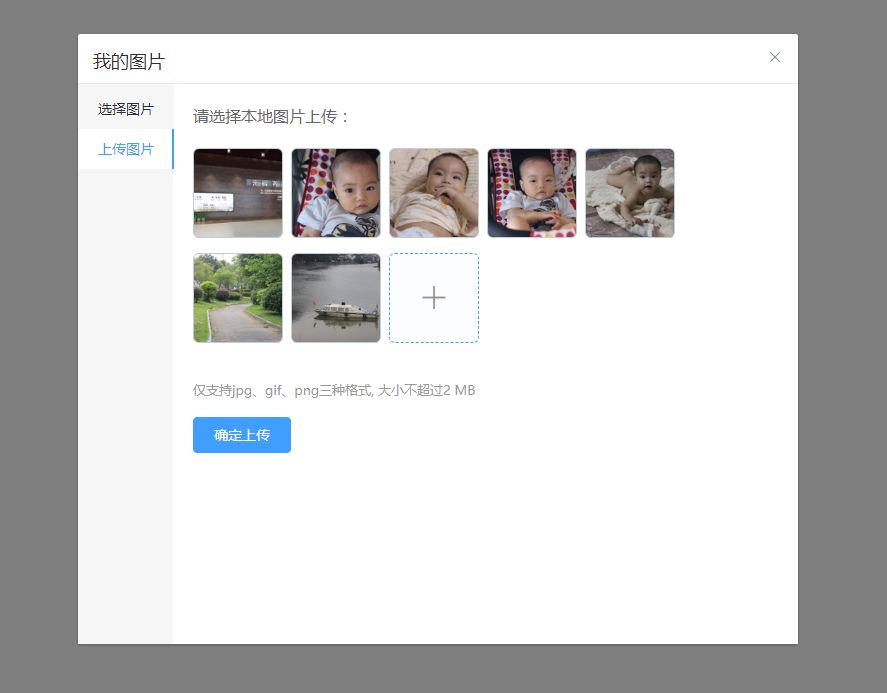
效果截图
1、选取图片库中的图片

2、上传图片

require
- Vue 2.5+
- element-ui 2+
- jQuery
使用方法
1、引入依赖前端库
1
2
3
4
5
6
| <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.5/theme-chalk/index.css">
<script src="https://cdn.bootcss.com/vue/2.5.8/vue.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.0.5/index.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://raw.githubusercontent.com/erzh/elx-imgbox/master/dist/imgbox.js"></script>
|
2、在原生js或Vue代码中调用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
var opts = {
uploadUrl: 'http://imgbox.imcm.me/test/upload.json',
listUrl: 'http://imgbox.imcm.me/test/list.json',
onSelect: function(img){
console.log(img);
}
};
var imgbox = Vue.elxImgbox(opts);
options
{
uploadUrl: '',
listUrl: '',
multiple: true,
limit: 10,
onSelect: null,
enableUpload: true,
maxSize: 2
}
|
关于上传
- 支持选择单个文件和多个文件;
- 选择文件后,需要点击“确定上传”开始上传图片;
- 上传图片只要有一张成功则回调并关闭上传窗口
- 有错误发生ELEMENT.Message.error()提示
交互数据
上传返回数据格式
1
2
3
4
5
6
7
| {
"uploadfile_response": {
"name":"图片名",
"thumb":"图片缩略图链接",
"你需要的其他属性": "其他属性值"
}
}
|
列表数据格式
1
2
3
4
5
6
7
8
9
10
11
12
| {
"list":[
{
"name": "图片名",
"thumb": "图片缩略图链接",
"label": "图片长x宽",
"你需要的其他属性": "其他属性值"
}
],
"total": "总图片数"
}
|